単純に自分の備考録なんで、どうでも良い人には
本当にどうでも良い話(苦笑)
正直、個人的なWEBサイトなので
情報を抜き取りとかはないんだろうけども・・・
サイトの改ざんを防ぐ意味合いでは
それなりに必要かも?ということで、
私のWEBサイトを常時SSL化しました。
今やインターネットを見るためのブラウザって
Microsoft社のInternet ExplorerやEdgeを始め
Google ChromeやFirefox、Safariなど多種多様です。
IEは更新していないのであれだけど、
他のブラウザは常に改良を重ねていて
GoogleさんがSSL化を強く推奨していて
移行しないとブラウザに、
このサイトはあかんでって表示しちゃうからね!!
って言ってきたもんだから、
結構渋々変えている人は多いと思います(苦笑)
やはり個人情報を多岐に渡って扱っている
YahooやGoogle、TwitterやFacebook、
Instagramは既に変更されている様子。
そりゃそうだ(苦笑)
それこそ悪用されたら大変だからね(汗)
でもmixiは未だに設定はしてないようだ(汗)
んで結局、どうすればSSL化になるのかを調べて
設定したやり方を情報として残しておきます。
- レンタルサーバーへSSLを申し込む
- レンタルサーバー内で設定をする
- 自分のサイト内でのデータを修正する
- httpからのアドレスをhttpsへ飛ばす設定をする
大凡こんな感じでした。
① レンタルサーバーへSSLを申し込む
取り敢えず私は、ロリポップというレンタルサーバーを
利用しておりますので、そこにSSLにしたいと申し込みます。
世の流れなのか普及させたいのか、
個人契約の人が対象なら、無料で設定できるらしいので
単純に申し込みをしました。
② レンタルサーバー内で設定をする
詳細は以下のLINK先を見てもらうとして、
設定している独自ドメインに対して設定するだけ。
③ 自分のサイト内でのデータを修正する
これが一番面倒だったかも(苦笑)
自分のサイト内の移動するためのLINKは全て
httpからhttpsに書き換える必要がありました。
何だかんだ一時期のリニューアルで
ページを減らしたとしても、結構なLINKがあって
あれもこれもと変更すると時間がかかりました(汗)
落とし穴としては、画像をページに貼り付けているけど
その画像のLINKも全て書き換える必要があったようで
いつまでも改善されなくて、悩んでおりましたが
調べてみると、そういうことだったようです(苦笑)
④ httpからのアドレスをhttpsへ飛ばす設定をする
基本的に「http://~」から始まるアドレスと
「https://~」から始まるアドレスは
全く違うものとして認識されるので、
私がいくらアドレスが変わりましたよ~
って訴えても、前のアドレスでやってくる人はいるはず(苦笑)
なので前のアドレスでアクセスしたら
本人には気付かないところで強制的に
新しいアドレスへ飛ばす設定をします。
HPを1から作ったことのある人ならば
多分知っている「.htaccess」ファイルを開き
必要コードを記載し、リダイレクトさせます。
ネットから拾った記述がこちら↓
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
これで取り敢えず意識せずに新しいサイトへ飛びます。
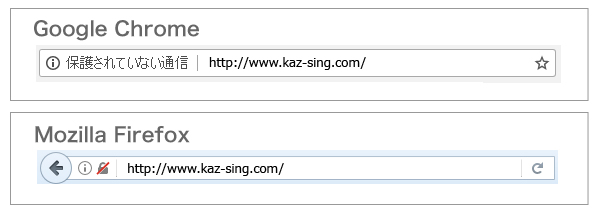
httpアドレス↓

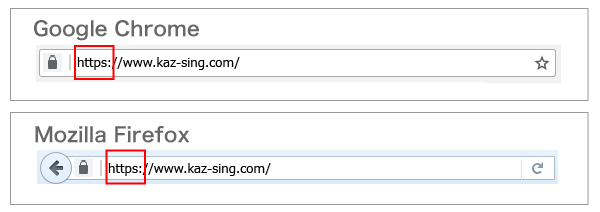
httpsアドレス↓

設定は以上なんだけど、私は所々失敗したようで
WEBサイトにFacebookのイイネ押してもらった
数字がリセットされてしまい・・・
それだけが唯一の残念な感じでした。
また沢山押してもらえるように頑張るわ(苦笑)
26年目も調子乗っちゃって! あでゅ~♪
