えぇ~っとGoogle Chromeについての
話になっちゃうので、興味のない方は
すっとばしてください(苦笑)
自分への記録の意味も込めての日記ですが
もし同じように困っていたら
一つの解決策になればとも思っています。
Google Chromeを使い始めて
まだ1日半くらいなんですが、
BLOGを書くのにも、普通にGoogle Chromeを
使って書こうとしたら、ちょい困りました。
俺のKAZ日記はMovable Type(以下MT)という
システムを使って書いております。
段々面倒な話になるけども、
このMTの記事を書くスペース欄は
幾つかの文字のフォーマットを
選択することができます。
通常はWindowsのメモ帳のように
何の文字の情報も持たない「なし」を
選べば問題ないんでしょうけども、
これって文字の装飾を施したい場合、
HTMLのタグをいちいち打ち込まなきゃいけない。
たかだか日記程度で、やってられないので、
大抵の人はそのシステムに付属した
形式で記事を書いて、文字を大きくしたり
色をつけたりして使うと思います。
前者のことを「プレーンテキスト」と呼び
後者のことを「リッチテキスト」と呼びます。
ここからが本題(苦笑)
要はGoogle Chromeではリッチテキスト形式が
対応していないのか、対応する気がないのか
バグが起きたようになっちゃうんですな。
1日半で困ったことは、
今のところコレだけなので
何とか出来ないものか調べました。
何通りかあるも、次のバージョンから対応とか
ブラウザ用拡張機能が正常に動かないとか
思ったよりも面倒そうな感じがしてきました(苦笑)
と思った矢先、やっと見つけました。
それが「User Agent」(以下UA)です。
意味合いがめんどくさくて、
UAって何だと聞かれると結構困るんですが
簡単に説明すると、最近はネットを見る
ブラウザも種類が増えてきていて
ユーザーが自由に選択できるまでに
なってきているんですけど。
ブラウザが違うってことは
仕様も、そこそこ違ったりするんですよ。
んでHPを作ったりする人であれば
ブラウザによって見え方が違うので
いろいろなブラウザを
インストールしたりする人もいます。
それを改善したりするのに、
例えばFirefoxであれば拡張機能を
追加することによって、IEなどのブラウザを
擬似的に表示することができるのです。
そして、それはGoogle Chromeにも
あるにはありました。
っが、拡張機能を追加するというよりは
ソフトのショートカットアイコンに
文言を付け足すという感覚らしい(汗)
取り敢えず、やり方を書いていきましょう(苦笑)
以下のサイトを参考にします。
web showcase : s-ej web tips
http://s-ej.com/glossary/useragent.html
今回はGoogle ChromeにFirefoxのように
リッチテキストに対応させたいだけなので、
UAの文言を引っ張ってきます。
Firefox 7.0 Mozilla/5.0 (Windows NT 5.1; rv:7.0.1) Gecko/20100101 Firefox/7.0.1
手順1
デスクトップにあるGoogle Chromeの
アイコンを右クリックする。

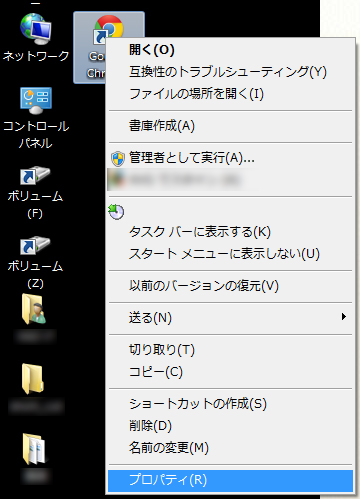
手順2
右クリックで一覧が出てきたら
一番下のプロパティーを選択する。

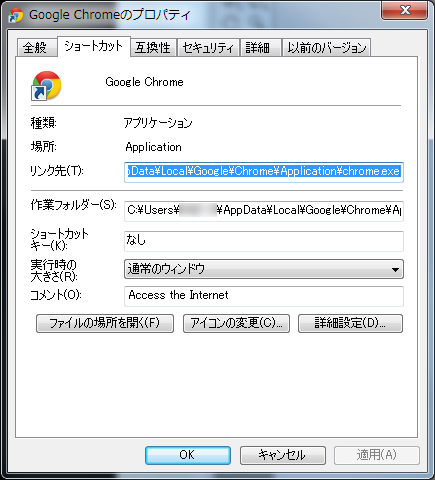
手順3
新たに出てきた画面の上のタブが
ショートカットとなっているのを確かめつつ
真ん中より上にある「リンク先(T):」の
「Chrome.exe」の端っこにマウスを持っていき
文字入力ができるようにする。

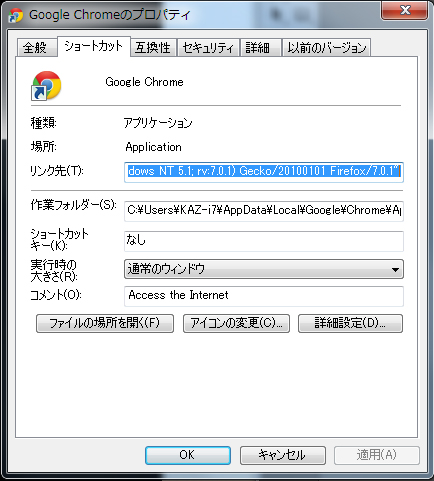
手順4
先ほど、コピーしたUAの文言に少し足して
–user-agent=”Mozilla/5.0 (Windows NT 5.1; rv:7.0.1) Gecko/20100101 Firefox/7.0.1″
ペーストをして、下にある適用を押せばOK。

上の手順4の文言の前には必ず
半角のスペースを入れること。
これさえ間違えなければ、
擬似的にFirefoxを取り入れて、
リッチテキストのサービスは使えるようになります。
まぁ~次のバージョンでできるようになる
という噂もあるので、必要なくなるかも
知れないけれども、取り敢えずは
覚えておきたいところです。
これでGoogle Chrome一本でいっても
大丈夫かなぁ~と思っています(苦笑)
追記
甘かった・・・_| ̄|○
上記UAを設定すると、今度はAmebloの
記事作成画面が、うんともすんとも言わない(汗)
Firefox以外のUA設定してみるも
これまたうんともすんとも言わない(苦笑)
これでは長らく書いてきた記事が無駄になる。
というわけで路線変更です(苦笑)
MTでリッチテキストを何とか使う方法
手順1
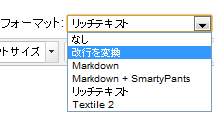
MT記事作成画面でフォーマット部分の
▼をクリックすると、フォーマット一覧が
表示されるので「改行を変換」を選ぶ。

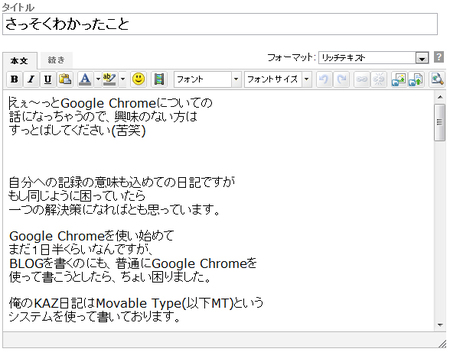
手順2
その画面上で記事を書く。
もしくは俺のようにテキストで
記事を書いてからコピペする。

手順3
再度フォーマット部分をリッチテキストに戻す。

一応、俺の環境では無事に入力できたので、
今後は面倒でも、そうしていくことにします(苦笑)
う~ん・・・UAの説明に信憑性がない
感じが否めませんが、UAはUAで意味は
あってるんですよ(苦笑)
ただGoogle Chromeには有効性がないだけ(汗)
20周年に突入~あでゅ~♪
